Not all walls are perfectly straight. For this reason, it is important to take measurements at 2 different points. Always use the greater number when entering your dimensions.
-

STANDARD WALL:
Measure the full width and height of your wall, at 2 different points. Use the greater number for both the width and height.
Exclude baseboards and crown moldings.
-

SLANTED OR VAULTED WALL:
Ignore the slant(s) and measure the full width and height of your wall. Your wall mural will come as a full rectangle.
Simply trim the excess wallpaper during installation by following the edges of your wall.
-

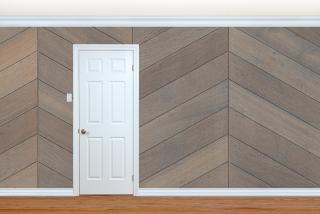
WALL WITH DOORS AND WINDOWS:
We usually suggest that you include any door or window in the measurements you take. Your wall mural will come as a full rectangle and will need to be trimmed during installation.
If you wish to customize your wall mural around obstacles (if the amount of waste is too great), please contact us.
| Textured | Super Smooth | Linen | |||
|---|---|---|---|---|---|
| Description | PCV-free alternative with environmental certifications and responsible sourcing. The odorless paper is GREENGUARD Children & Schools Certified. Its high definition print surface and ultra smooth finish is ideal for a vivid print. This wallpaper is prepasted, requiring only water to activate the glue—and is designed for easy application and clean removal. |
Eazystick is a peel & stick material made of 100% polyester fabric. It can be removed and reused multiple times without any damage to the surface or loss of adhesion. Eazystick does not shrink, curl, rip or wrinkle in any climate. It can be installed for a day or a decade and upon removal, it insures a 99% chance that its adhesive will not leave a sticky residue. | Similar to a smooth gloss white media paper for hi-res image reproduction. KoroGraphics® materials meet or exceed the requirements specified in recognized wallcovering standards such as the Federal Specification CCC-W- 408D,CCFA-101-D, and ASTM-F-793. Korographics is formulated and tested under ASTM E-84, NFPA 286 and CAN S102M to comply will all local, state and federal building and fire codes. “Level 5” drywall required. |
Non-woven wallcovering print media reinforced with synthetic fibers for strength and durability. DigiScape® is a superior alternative to PVC wallcovering materials. Its environmentally responsible construction supports two LEED credits. The product is dimensionally stable and tear-resistant with a bright white surface. It is available for both paste and pressure-sensitive (PSA) applications. |
3M™ PEEL & STICK VINYL is a white, polymeric vinyl with a permanent, grey solvent adhesive. This vinyl offers great versatility and is perfect for indoor and outdoor signs and fleet graphics. We coat this vinyl with a film laminate for extra thickness and durability, making it a great choice for commercial projects. Professional installation is recommended. |
| Price | $4.25 sq ft | $4.55 sq ft | $4.88 sq ft | ||
| Application | pre-pasted (water activated) | peel & stick | paste the wall (paste not included) | paste the wall (paste not included) | peel & stick |
| Ease of Installation | 
|

|

|

|

|
| Durability | 
|

|

|

|

|
| Removability | 
|

|

|

|

|
| Best for | Residential use on a budget | Rentals, low traffic areas | Durability in commercial spaces | Long term residential spaces, professionaly installed | Commercial spaces |
All murals and wall décor are printed larger than specified by 1-3 %. It allows for walls that are not straight.
LARGE STRIPS:
Ranging from 24-54” wide.
Larger Strip are more difficult to install. Consider a pro for install or someone with experience.
SMALL STRIPS:
Ranging from 16-26”.
Choose smaller strips for an easier install.